“ Ô Rogério, cadê o botão COMPRAR no site da xurupita bebidas?… Esqueceu?… Como assim estava atrapalhando o layout e você cortou?… Por que você não seguiu aquele desenho que eu fiz no guardanapo na hora do almoço?… Lá também não tinha botão?… ixi, vai ver eu esqueci também… “ o_O

Alô, Alô Digitais. Belezoca?
Quanta honra encontrar cada um de vocês novamente por aqui. Depois de um longo inverno, nos encontramos para continuar a falar sobre internet, marketing digital e redes sociais.
Antes de mais nada deixa eu me apresentar (ou reapresentar para quem é das antigas), eu sou Camilo Coutinho e trabalho com internet fazem mais de 14 anos, e talvez por isso seja tão difícil eu descrever o que eu faço especificamente, pois quem trabalha com web, sabe que precisamos ser meio que híbridos para acompanhar a velocidade dos projetos.
Criar um logo, wireframes, design do site, chamadas, codificação front end, SEO, links, planejamento, infoprodutos e edição de vídeos, tudo isso já faz parte da minha bagagem digital, mas isso é ponto para um próximo artigo. E vamos falar do que você veio aqui para ver: O que é um wireframe?
Quantas vezes a gente já brincou de rabiscar no papel o site e entregar para a galera da criação falando: “Tá pronto, é só seguir esse rough.” Eu sempre começo meus projetos/criações com um rascunho, pois acredito que a liberdade do papel e caneta seja infinitamente maior do que o de qualquer programa, mas só não dá para entregar isso e tirar o “seu” da reta.
E como profissionalizar esses rascunhos para que se tornem verdadeiros guias de elementos do meu site? É aí que entra o wireframe.
Mas, o que é wireframe?
Segundo a Wikipedia, um wireframe é …
“… um guia visual básico usado em design de interface para sugerir a estrutura de um site e relacionamentos entre suas páginas. Um wireframe web é uma ilustração semelhante do layout de elementos fundamentais na interface. Normalmente, wireframes são concluídos antes que qualquer trabalho artístico seja desenvolvido.”
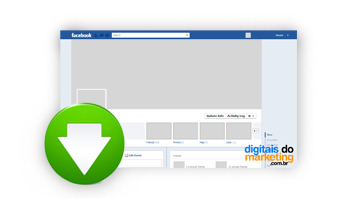
E é exatamente isso, wireframe é um guia visual (um desenho mesmo) que direciona o profissional que vai fazer a arte do site para que ele não esqueça as principais funcionalidades que aquele site/página/sistema/qualquercoisa precisa ter para que o usuário possa encontrar tudo tranquilamente.
O wireframe, desenho simples do sistema a ser criado, serve além disso para direcionar todo o projeto do seu novo site, podendo inclusive ser “testado” com usuários finais. Isso economiza tempo do criativo e auxilia a pensar em melhorias para o site antes mesmo dele ser construído.

O que um arquiteto de informação estuda?
O arquiteto de informação ou designer de informação é o profissional responsável por reunir todos os dados e pensamentos lógicos de navegação para colocar no “papel”. As habilidades do Arquiteto de Informação vão muito além de fazem desenhos de espaços do site, o profissional que deseja seguir essa área precisa saber sobre:
- História da internet: A evolução das estruturas dos sites;
- Diagramação: como a informação era dividida;
- Usabilidade: como melhor a maneira do usuário usar o site;
- Navegabilidade: como o usuário encontra melhor o que ele busca;
- Acessibilidade: melhorando seu site para necessidades especiais (letras maiores, som para cegos, navegação pelo teclado, etc…)
- Pesquisa: Benchmarking, como é o site da concorrência, etc..
- Tecnologia web: o que html5 pode fazer pelo seu layout, etc..
Isso não é regra, são apenas alguns tópicos que eu lembrei aqui, mas com certeza quanto mais vivência e experiência web, mais referência para criar os wireframes e saber o que funciona ou não.
Os wireframes podem ser feitos de maneira simples no papel, no powerpoint e até mesmo em softwares específicos para isso, gerando uma experiência muito mais real, incluindo a experiência de navegação. Sim! O seu site pode ter um wireframe navegável bem antes da criação começar as pesquisas de referências. Para isso basta um programa para que você crie essa prototipagem digital.
Alguns programas para fazer wireframe
Axure: http://www.axure.com/
OmniGraffle: http://www.omnigroup.com/
ProtoShare: http://www.protoshare.com/
Irise: http://www.irise.com/
Claro que você pode usar o Illustrator, Photoshop, InDesign e até o PowerPoint, o importante é que seu wireframe esteja o mais bem descrito possível para que as funcionalidades e espaços sejam respeitados no layout e funcionem, gerando assim um site bacana para o usuário que com certeza irá retribuir comprando mais.
Quer ler mais sobre Wireframes
I <3 Wireframes: http://wireframes.tumblr.com/
Wireframe Magazine: http://wireframes.linowski.ca/
Usabilidoido: http://www.usabilidoido.com.br/
Se você não fazia ideia do que era, agora é hora de começar a fazer seus wireframes. Se você já faz, está na hora de implementar os “wires” navegáveis. Com certeza, você vai perceber que ganhará mais agilidade e exatidão nos projetos online.
Gostou do artigo? Então compartilhe, e se faltou algo ou falei alguma besteira, é só falar nos comentários.
E se você quer mais artigos como esse ou quer um tema específico, usa e abusa dos comentários abaixo.
Abs e até a próxima!
CC ;)












![Como imprimir no Canva: guia completo e atualizado [2024] Como imprimir no Canva guia completo e atualizado [2024]](https://digitaisdomarketing.com.br/wp-content/uploads/2024/05/Como-imprimir-no-Canva-guia-completo-e-atualizado-2024-218x150.png)








![O que o ChatGPT pode fazer para o seu dia a dia [2024] o que o chat gpt pode fazer](https://digitaisdomarketing.com.br/wp-content/uploads/2024/05/download-100x70.png)

![Como imprimir no Canva: guia completo e atualizado [2024] Como imprimir no Canva guia completo e atualizado [2024]](https://digitaisdomarketing.com.br/wp-content/uploads/2024/05/Como-imprimir-no-Canva-guia-completo-e-atualizado-2024-100x70.png)